Light and Dark Mode UI
Design Tool: Figma
OBJECTIVE
Draw inspiration from the Google Home app for iPhone, design an interface that incorporates both dark mode and light mode options, prioritizing proper contrast and accessibility.
Ensure compliance with WCAG guidelines for color contrast and readability using Stark - Contrast & Accessibility Checker.
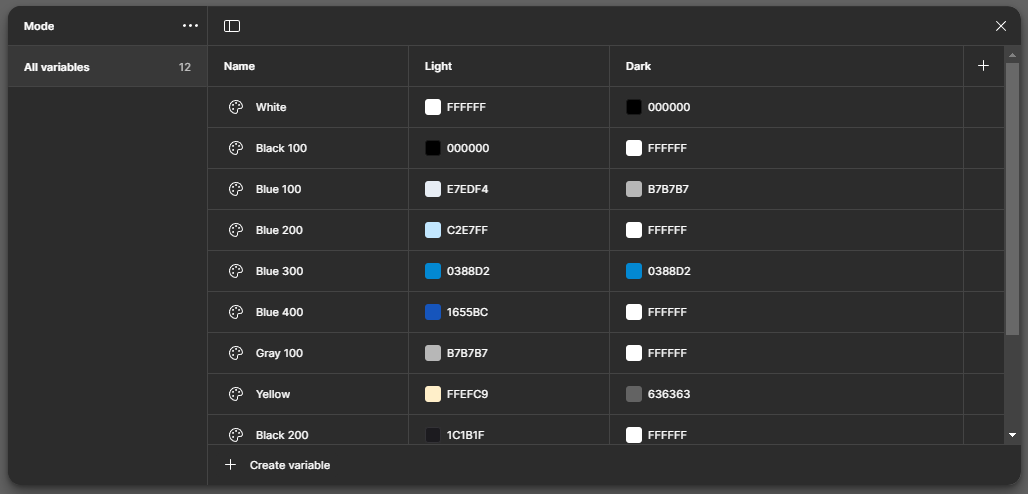
Assets
Conclusion & Next Steps
This project demonstrated the importance of designing for accessibility and adaptability in modern interfaces. Prioritize accessibility early in the design process to save time during iterations by, integrating dark and light mode options, the interface accommodates diverse user preferences and ensures a consistent, user-centric experience. Explore adaptive UI elements that respond dynamically to environmental lighting.